Update: Achtung, bitte zuerst diesen Beitrag lesen und die benötigten Dateien wie dort beschrieben holen.
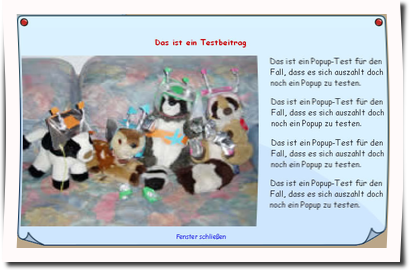
Für die Arbeitsumgebung "berufe früher" wurden Popup-Vorlagen entwickelt. Dabei handelt es sich um "kleine" Papierchen, die bei abgedunkeltem Hintergrund (ähnlich wie beim Blog die Eingabefenster) angezeigt werden.

Die Inhalte der Popups können als normale Html-Seiten bearbeitet werden. D. h. man erzeugt von der gewünschten Popup-Vorlage (zur Zeit nur "popup_k_de.dwt") eine Htm-Datei und speichert diese unter einem selbst gewählten Namen ab.
Voraussetzung: Dreamweaver-BenutzerInnen müssen diese Dateien in ihre lokalen Verzeichnisse kopieren (und eventuell vorhandene alte überschreiben).
Um das Papierchen anzuzeigen, muss der Link zur Popup-Datei mit dem Stil "event_popup"ausgezeichnet werden. Achtung: Es muss wirklich der Link, also das "A"-Tag mit diesem Stil (class) versehen werden.
Falls die Benutzer kein Javascript aktiviert haben, funktioniert der Link normal und es geht die Popup-Seite mit orangem Hintergrund auf. Zurück müssen die Benutzer allerdings mit dem entsprechenden Browserknopf oder -taste.
N. B.: Die Popups funktionieren nur online, lassen sich also lokal zwar als eigene Seiten, aber nicht als Popups anzeigen.
Und jetzt noch mal eine schrittweise Anleitung mit Dreamweaver:
1. Templates und blikk_css aktualisieren: dazu diese Datei downloaden. Die Zip-Datei enthält zwei Verzeichnisse, "templates" und "blikk_css".
2. Im eigenen lokalen blikk-Stammverzeichnis (es kann auf der eigenen Platte einen beliebigen Namen haben, z. B. auch "blikk" heißen) finden sich unter anderem auch zwei Ordner mit Namen "templates" und "blikk_css". Den Inhalt des "templates"-Verzeichnisse im Zip-File in das lokale "templates"-Verzeichnis kopieren und auch den Inhalt des "blikk_css"-Verzeichnisses der Zip-Files ins lokale "blikk_css" kopieren. Dabei werden Dateien z. T. ersetzt (die entsprechtenden Warnung mit Ja bestätigen) bzw. ergänzt.
3. Jetzt mit Dreamweaver eine neue Seite erzeugen und als Vorlage "popup_k_de.dwt" auswählen (falls die nicht zu finden ist, ist der Kopiervorgang beim Templates-Verzeichnis gescheitert).
4. Es sollte jetzt eine orange Seite mit einem blauen Papierstückchen zu sehen sein, dessen zentraler Teil bearbeitet werden kann. Hier das gewünschte Layout durch Einfügen von Inhalt in die entsprechende Tabellenzeile wählen und die nicht benutzten Tabellenzeilen löschen. Ist nur eine orange seite mit Tabelle ohne Papier zu sehen, so ist etwas mit derm Kopieren der blikk_css-Dateien schief gelaufen.
5. Die neue Popup-Seite unter einem frei gewählten Namen an beliebiger Stelle in der eigenen Arbeitsumgebung speichern.
6. Die Seite, von der das Popup aufgemacht werden soll, öffnen bzw. aus den Standardvorlagen neue erzeugen. Daraufhin einen normalen Link auf die Popup-Seite setzen.
7. Den Link mit dem Stil "event_popup" auszeichnen. Der Stil zeigt keine sichtbare Wirkung, sagt der Seite allerdings, dass es sich um einen Popup-Link handelt. Damit sicher ist, dass auch wirklich der Link und nicht ein umgebender Absatz oder Tabellenzelle erwischt wird, am besten mit der Linken Maustaste den Cursor irgendwo in den Link setzen. Daraufhin sollte in der grauen unteren Fensterspalte des inneren Dreamweaver-Fensters der letzte (bei Bildern der vorletzte) Eintrag der Tag-Zeile (schaut irgendwie so aus: <body><table><tr> ... <a>, vieles davon grau) ein <a>-Element sein. Dieses mit der rechten Maustaste anklicken und aus dem Menü "Klasse einrichten" die Klasse "event_popup" wählen. Ist diese nicht vorhanden, so ist beim Kopieren der "blikk_css" ist ein Problem aufgetreten.
8. Nach dem Hochladen der beiden Seiten (normale Seite mit Link und Popup-Seite) sollte der Mechanismus online funktionieren. Offline wird beim Anklicken des Links nicht ein Popup erzeugt, sondern die Popupseite als normale Seite angezeigt.

Kommentieren Sie diesen Beitrag